こんにちは。
最近セミナーブログのネタに行き詰まってきたので、気分転換がてら、いままで私がちょいちょい手を出してきたジャンルで、いままで培ってきた役に立ちそうな情報を纏めていこうと思います。
栄えある第一回目は、ペイントツールSAIにて色塗りの段階でイラストの質感を、ぱぱっとリッチにできるテクニックを紹介したいと思います。紹介といいつつ、自分用の備忘録目的で書いてる面もあるので、どっかで見たようなテクニックがちらほら散見されるかもしれません。
どういう時に使えば良いんすか?
SAIで色を塗っていると、普通に塗っただけではデジタルイラスト特有のベターっとしたのっぺりな色になってしまいます。いわゆるアニメ塗りならこれで完璧なのですが、「コテコテ厚塗りでリアルな絵が書きたい!」とか、「独特の色彩でにやにやしたい」って時にはどうしても、塗った色が均一になってしまうという点がネックになってきます。ぱぱっと簡単にイラストディテールアップに使えるのがテクスチャオーバーレイ戦法を書き留めておきます。
このテクニック自体、わりと有り触れたもので何番煎じになるか分かりませんが、自分なりのやり方や私見を纏めたりして、後から自分で確認する用だと割り切って書いていこうと思います。
具体的な方法について
ごちゃごちゃした事はこのへんで終わりにして、具体的にどうやりゃあ良いんだってのを紹介していきたいと思います。
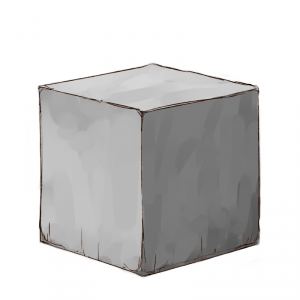
この下塗りの段階から、ディテールを描き込んで行くわけですが、テクスチャーをオーバーレイすることで、ディテールをより、リアルにすることが出来ます。使用するテクスチャは必ず、自身が手がけたものかフリー素材を用いるようにしましょう。今回はFreePickからstoneで検索をかけて使用素材を探しました。
新規レイヤーを作成し、レイヤーの合成モードをオーバーレイに変更。このレイヤーにテクスチャを持っていきます。
テクスチャをオーバーレイした結果こうなります。立方体の面毎にそれぞれ個別にオーバーレイしてやると、違和感の無い仕上がりになります。
下塗りの陰影とテクスチャのディテールがいい感じに噛み合っています。ここから筆ツールを使い、スポイトで色を拾いながらディテールを描き込み、全体を整えていきます。石のような硬い質感の場合は輪郭の硬い筆を使い、頻繁にスポイトで色を拾いながら描いていくのと、色の差をはっきり付ける事を意識するといい感じになる気がします。
立方体の塗りはこれで完了です。
今回は初めての試みという事で、次回あたり、備忘録という事で、最初の最初、線画の作成あたりから纏められたらな思います。ご購読ありがとうございました。
Designed by Freepik