こんにちは、渡邉です。
今日は藤澤先輩による多重化映像技術のワークショップで多重化の歴史やPlayCanvasについて教わりました。第1回と第2回を終わらせることができました。
予定では第4回か第5回まで続くようです。
今までこの目で見てきたExPixelやExField以前のものについても知ることができて、進化の歴史を感じました。
また、PlayCanvasを久しぶりに触りました。3年前期のゲームプログラミング以来でしょうか。
アカウント登録すればwebブラウザだけでゲームを作れるお手軽さ
第1回で多重化映像技術の歴史とPlayCanvasの基本操作、
第2回でJavaScriptとシェーダーの触りをやりました。と言っても画像をxz平面に広がる板ポリに張り付けて表示させるだけですがね。

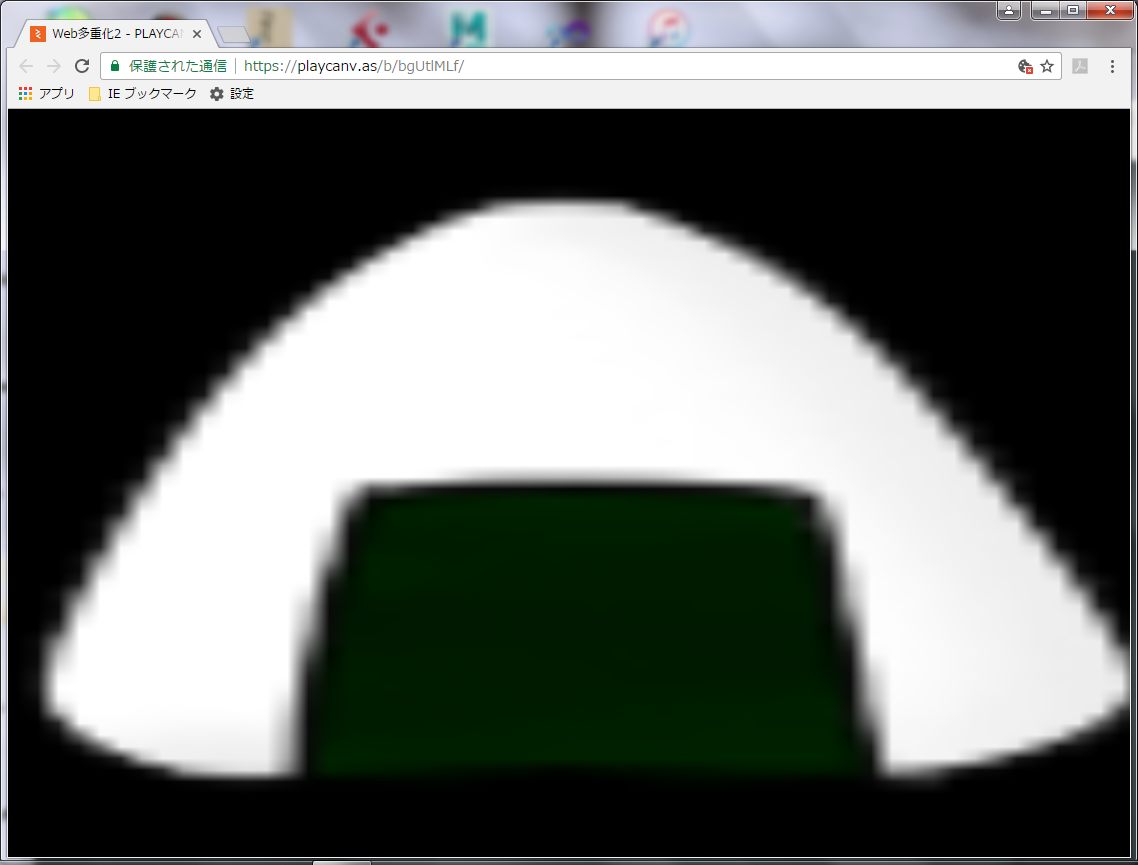
少し前に適当に作ったおにぎりの画像を適当に選んだので画面サイズにあってませんが、とりあえず表示させることができたので良しとしてます。
以下、実行結果リンク
playcanv.as/b/bgUtlMLf/
JavaScriptも久しぶりでした。Unityでもちょっとやったんですけどねぇ。
先輩のコードを書き写しましたが、スペルミスがいろいろあってちゃんと実行できるまで時間かかりました。
シェーダーの話を聞いたことはありましたが実際に触ってみるのは実はこれが初めてです。今まで何やってたんだ俺…。
シェーダーのコードについては先輩の話を聞いて写しただけで詳しくやらなかったので、自分で何をやっているのか考えてみました。
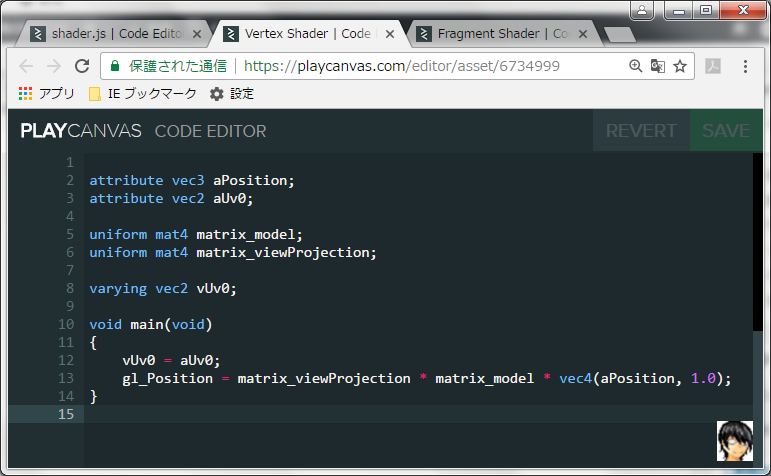
まずは頂点シェーダー

vertexって頂点ってことですよね(Google翻訳で確認)。
たぶん板ポリの頂点を使うためのコードだと思います。では読んでいきます。
attributeは属性という意味(のはず)。変数の種類かな?
vec3は3次元ベクトル、aPositionは名前からして位置でしょう。3次元ベクトルのx,y,zを使ってる感じか。
vec2は2次元ベクトル、aUv0はUV座標(画像を張り付ける位置)かな。
uniformは制服?統一とかって意味もあるそうですがよくわかりません。
mat4はmatrix(行列)の略で4×4行列だと思います。
matrix_modelは板ポリゴンのモデル行列、matrix_viewProjectionはビュープロジェクション行列だな。
varying…? わからん。直訳は「変化する」らしいですが…。
vUv0、またUV座標ですか。
で、void main(void) C言語のmain関数っぽいと思いました。引数なし、と。
vUv0にaUv0を代入してgl_Positionにビュー行列とモデル行列をかけた位置情報を渡しているんですね。
gl_Positionというのは調べたところ組み込みの変数で、この変数に情報を渡さなければいけないそうです。
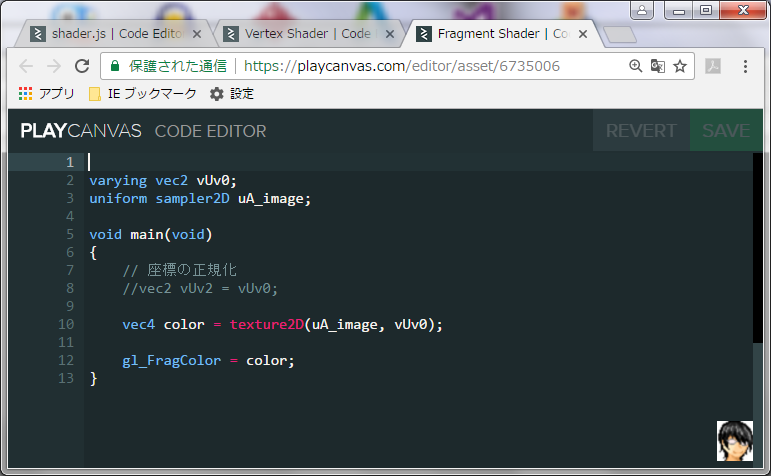
では次にフラグメントシェーダー
fragmentとは欠片とか断片とかって意味だったか。
色についてのシェーダーらしいですが、やはりよくわかりません。
中身を見てみます。

uniformまでは頂点シェーダーで出てきました。
sampler2Dとは何だろうか。おそらく画像データから色情報を抽出したものかなと思います。
で、main関数
4次元ベクトル型変数のcolorに画像の色情報を代入
gl_FragColorにそのcolor変数を代入してますね。
colorにはたぶんRGBAの4要素が入っていると思います。
gl_FragColorはやっぱり組み込み変数らしいですが、頂点シェーダーと違って、絶対必要というわけではないそうです。
ただ、普通は色情報を使うので基本的には使うことになる変数だということみたいです。
今までゲームエンジンを使って難しいことを全然考えずに画像を表示させてきましたが、見えないところでいろいろやってるんですねぇ。ゲームエンジンの便利さにかまけてこういったところを疎かにしてしまうのは良くないと思いました。(小波感)
次回はこのシェーダーの詳しい話と多重化のためのコードをやるそうです。
いやぁ楽しみですなぁ!