今日はタイトル通り、『ARプログラミング Processingでつくる拡張現実感のレシピ』の感想を書きたいと思います。
この本は4つのPartで構成されていて、AR(拡張現実)をProcessingを用いて誰でもわかりやすく体験できる内容となっています。
筆者は全てやったわけではないのでやった範囲で紹介します。
では、詳しく見ていきましょう。
1.イントロダクション編
このPartは主に「ARとは」・「ARの歴史」・「ARの事例」などが記載されています。ARの研究は1960年代とかなり前からされており昔からこのような発想があった事にすこし驚きました。
また昔のARはエンターテインメントというよりは仕事の効率化という側面で多く研究されていたこともわかりました。「ARの事例」にはここ最近のARを使った作品が紹介されており、画像とその作品の詳細ページのURLも記載されていたのでとてもわかりいやすかったです。
2.準備編
目次通り、このPartでは学習するための道具の準備について説明されています。必要機材・ソフトウェアのセットアップについて書かれています。
丁寧に書かれていたので、筆者は何のトラブルもなくセットアップができました。
3.ライブラリ編
Processingには様々なライブラリが標準で備えられていますが、このPartではARアプリケーションを作るのに便利な別のライブラリが紹介されています。
また、それぞれのライブラリの紹介が8つのChapterで構成されています。
Chapter 1 本書の構成と読み方
主に、この本の進め方について記載されています。
Chapter 2 外部ライブラリの導入の仕方
先ほど言った通りこのPartでは外部ライブラリを使うので、その導入法が記載されています。ダウンロードしたライブラリのフォルダをどの階層に入れるか図で示されているのでわかりやすいです。
Chapter 3 マーカベースのARを作る
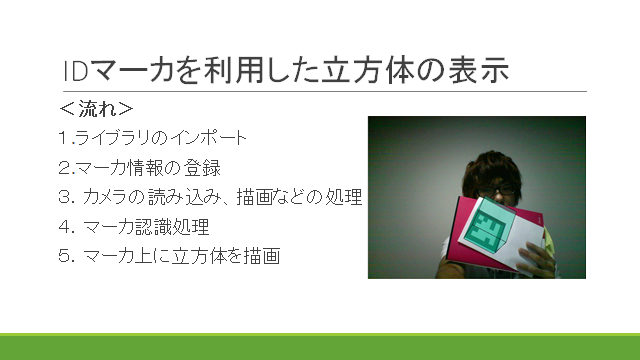
ここから本格的にARのプログラムを実行していきます。このChapterではマーカ上にARを表示する最も基本的なことをします。
下の画像が実際に実行したときの様子です。

ARプログラミングライブラリとしてARToolKitがありますが、それをProcessing用に対応させた「NyAR4pg」というライブラリを使います。
ソースは全て本に書かれておりますが、ここで一つ注意が必要です。
この本の当時のProcessingのバージョンがver1.5.1であったため、ver2.0,3.0
では動きません。もしver1.5.1以外のProcessingをインストールされた方はもう一度ver1.5.1を入れてみてください。
ver2.0以降で実行できないのはたぶんCamera関係のエラーだと思います。ver2.0からは「cam.start()」(camはChapture型)をvoid setup()内で入れないとキャプチャが始まらない仕様になっています。しかし、これを入れても筆者は実行できませんでした。
「java.lang.NoClassDefFoundError:processing/core/PGraphics3D」というエラーが出てしまい、調べてみましたがよくわからなかったのでver1.5.1で実行することにしました。
プログラムを実行するためには「パターンファイル」が必要になってきます。こういうやつです↓

自分でパターンファイルをつくる事ができますが、筆者はNyIdマーカを使いました。
NyIdマーカは「NyID Marker Maker」に配布されています。ソースを書くときもIDの番号を指定するだけなので簡単です。
あと、boxを描画するときに注意点が2つあります。
1つ目は、描画するときに透過率を設定しなければなりません。
これも考えれば単純な事ですが、透過率を設定しなかった場合boxを描画したときにマーカが隠れてしまうからです。
2つ目は、translateでboxの位置をずらしてあげる事です。そのままの位置に描画してしまうとマーカの中心にboxの中心がきてしまうのでboxの辺の半分の長さ上にtranslateすればちょうどマーカの上に描画されるようになります。
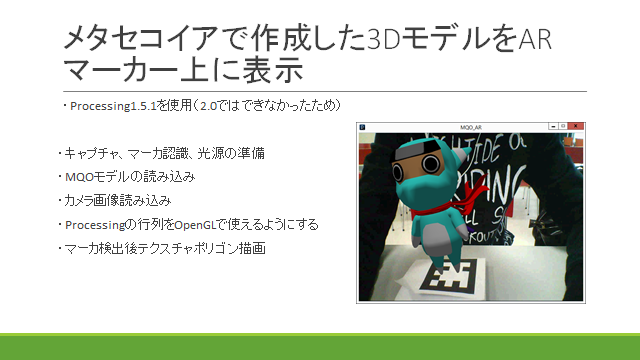
Chapter 4 メタセコイアで作成した3Dモデルを表示する。
メタセコイアは3Dポリゴンモデルを作るためのソフトウェアです。このChapterではメタセコイアのモデルをProcessingで表示した後にARマーカ上に表示する方法が記載されています。Processingでメタセコイアのモデルを表示させたものと、それをARマーカ上に表示させたものを下に示します。


プログラムソースの解説はされていますが、細かいことが描かれていないことが多いです。「不親切だな」と思うかもしれませんが、あくまでARで活用するためならば光の色・モデルの表示位置などそれらの部分だけおさえておけば大丈夫だと思います。筆者の場合、プログラムのソースを全体的に理解したかったので細かい部分まで書いてほしかったですが…。
Chapter 5 CGに対するマウスの当たり判定を行う
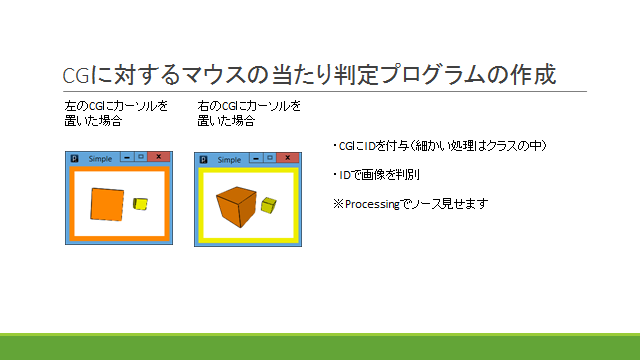
画面に表示されているCGをクリックしてドラッグさせるためには、そのCGに当たり判定をつける必要があります。このChapterではその方法が記載されています。
「Picking library」というライブラリを使います。このライブラリは、生成するCGにID番号を付与することができます。ID番号を付与することによってクリックしたときにどのID番号のCGがクリックされたかすぐに判別することができるようになっているので、一からピッキング用のプログラムを書かなくても済むようになります。
下に実行結果を載せます。

しかし、このライブラリで認識できるのはCGやrectなどの図形のみで画像を認識することができません。画像をピッキングしたい場合は、画像の下にrect()関数で画像と同サイズの四角形を書き、四角形の座標と画像の座標を同じ変数にする必要があります。
Chapter 6 ポップアップメニューを表示する
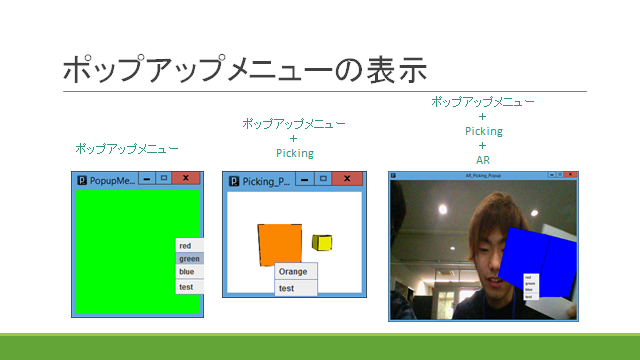
ポップアップメニュとはよく右クリックしたときに出てくるメニューのようなものを指します。このChapterではポップアップメニューを簡単に表示できるライブラリの紹介をしています。下の画像がサンプルプログラムの実行結果です。

ポップアップメニューには「red・green・blue」とあり、描画されているCGの色を変えることができます。このメニューに表示されている項目はそれぞれ色を変える関数となっています。よって、関数の内容を変えてやれば、跳ね上げたり大きさを変えたりなど他の動作を実行することもできるようになります。
Chapter 7~10はやっていないので割愛します。
4.レシピ編
このPartではPart 3で使ったライブラリを利用しARの作品を作る方法が紹介されています。全部で7つのRecipeに分かれています。筆者はこの中のRecipe 2「ARキャンドル」を実践してみました。以下に「ARキャンドル」でできること・詰まったところを挙げながら解説していきたいと思います。
(1)ARキャンドルとは?
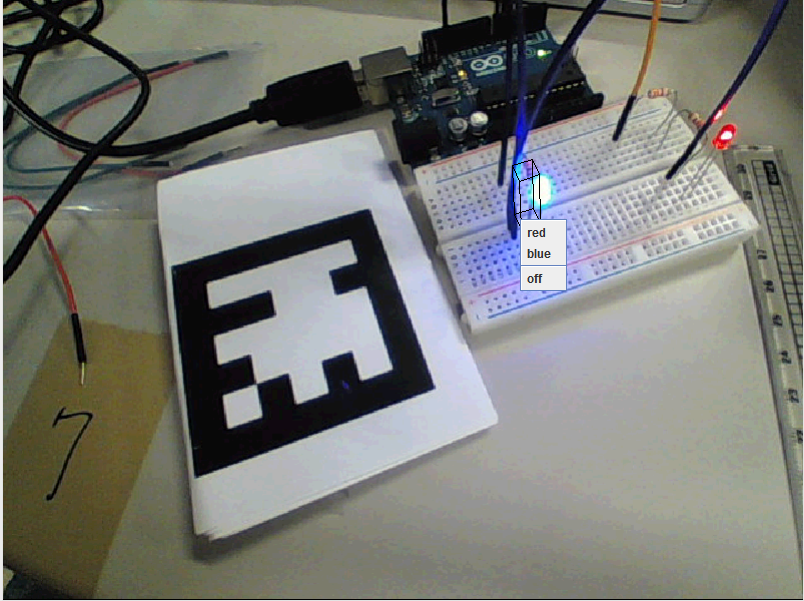
本文から引用すると「ARキャンドルは「現実に右クリック」を体験できる作品」です。これだけではよくわからないと思うので下に実行したときの画像を示してみます。

このようにカメラで映し出されたLEDを右クリックしてメニューを表示させ、項目を選択することで点灯・消灯を操作できるものとなっています。
(2)できること
(1)でいった通り、LEDをARを使って点灯・消灯することができます。基本的にはPart 3のChapter3,5,6を組み合わせればできるようになっています。そのため、新しい知識はいらならいのでわかりやすくてとても良いです。
(3)詰まるところ
個人的に詰まったところはLEDの点灯・消灯をする関数の部分です。この本では「2色LEDカソードコモンOSRB5131A」を使っていますが、手元になかったので青色、赤色の1色LEDを使いました。そのためプログラムの修正に少し時間がかかりました。
まず、ピンの指定です。2色LEDは足が合計3本ついていますが、1色LEDは2本です。

サンプルプログラムのpinRed,pinBlueの配列数を2つに変えます。ここで配列を2つにした理由があります。
下のソースをみてください。

ピッキングでやった通り、オブジェクト(LED)にIDを付与します。筆者の環境では赤色が0番、青色が1番で付与されました。selected_idにはマウスのカーソルで合わせたオブジェクトのIDを格納されています。
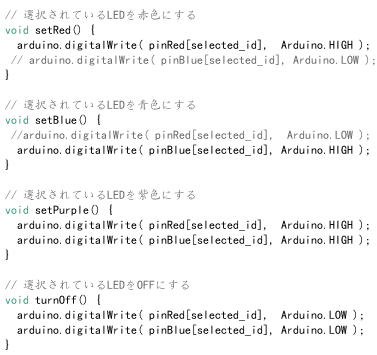
そして次のソースです

点灯・消灯の関数ですね。pinRed[selected_id]またはpinBlue[selected_id]のピンを点灯・消灯します。先ほども言った通り、筆者の環境では赤色が0番、青色が1番になっています。(なぜそうなるかはよくわからない)
赤色LEDはArduinoの6番のポートに、青色は7番のポートにつながっているので、マウスで右クリックされたらそれぞれpin○○○[selected_id]は6か7にななければなりません。赤色はselected_idが0なので6番が指定されますが、青色は1番なのでpinBlueの配列の1番目である7番が指定されなければなりません。そのため、2つの配列を追加しました。つまり、pinRed,pinBlueに含まれる0の要素はただの数合わせになっています。
また、マウスカーソルをLEDにおいてメニューを表示するとき、LEDを囲む透明な直方体のCGが表示されていないとうまく実行されません。
最後に
この本で学んだことはとてもいい経験になりました。ソースを書いたり、わからないことをネットで調べたり、ソースを書き換えて理解したりなど、試行錯誤することで得られたものは大きかったです。そして、なによりやっていて楽しかったです。この経験を今後の作品作りに活かしていきたいです。
Be First to Comment